川へ行ってきました
足が短すぎてどんな浅瀬でも深みなってしまうという…
深いところへ自らずんずん行くのは良いのだけれど、全く泳げないので、ライフジャケット着用
去年も川に行ったけど、今年も行ったけど、多分本人に泳ぐ意思なし
The most precious dog in this world

川へ行ってきました
足が短すぎてどんな浅瀬でも深みなってしまうという…
深いところへ自らずんずん行くのは良いのだけれど、全く泳げないので、ライフジャケット着用
去年も川に行ったけど、今年も行ったけど、多分本人に泳ぐ意思なし

口内炎には、第一三共ヘルスケアの、トラフルダイレクトでした
これは薬がシールになっていて、口内炎にぺたっとはって治します
バンドエイドのような感じでしょうか
でも、舌に口内炎が大量にできる&シールがはりにくい場所に口内炎ができた場合はあまり効力を発揮しません
そんな時出会ったのがジョンソン・エンド・ジョンソンの、
「毎日、付属のキャップの内側の線まで入れた液で、最低でも1分口に含んんで、よくすすいでから吐き出して、その後普通に歯磨き」
これでもうかれこれ2年も口内炎ができていません!
たまに舌とか噛んで傷ができても口内炎にならない!
小さな時から口内炎に悩まされてきて、軟膏やらとんでもなくしみる薬だとか、本当にいろいろいろいろ試してきて、なんとかトラフルダイレクトで8割楽になった生活を送ってきましたが、先述の通り、シールがはりにくい場所にできた口内炎にはお手上げでした
でもでも、リステリントータルケアのおかげで完全に口内炎とは縁が切れたんです!!
リステリントータルケアを試し始めて、最初の何カ月かは、半信半疑だったけれど、もう約2年できてないのだから、これは発表しても間違いないと確信しました!
ただ、このリステリントータルケアでの最低1分のお口ぐじゅぐじゅは、慣れないときついです
自分はもう2年なので、「ちょっとしみるかな」くらいの感覚だけれど、最初は液を1分も口の中に入れておくことができないくらい痛かった!
チリチリした痛みが口中に広がり、ジタバタします
でも、考えてみてください
この1分の痛みに耐えるだけで、その後の口内炎の痛みから完全に解放されるのです!
(ちなみにこの痛みは、口内炎でものがしみる時の痛みとは違うチリチリした痛みで、口内炎の痛みはつらいけど、この痛みは耐えられる感じ)
最初は半信半疑でやっていたけれど、もう二度と手放しません!
うちには絶対に切らさないように買い置きがいつも常備されています
効能的に口内炎予防は入っていないけど、絶対に効きます!
ちなみに、刺激が少ないリステリントータルケア・ゼロは試したことがありません
刺激が弱い=効力が薄い気がして…

タイトル長い…
うちのわんこも長い…
最近ふすまと冷え冷え大理石の間に頭をぽっこり入れて寝るのがブームらしい
諸事情によりEC-CUBE3ではなくEC-CUBE2.135をレスポンシブにするにあたり、テンプレートを変更してみたら、クーポンプラグインの表示がエラーをはじきまくり
仕方がないのでエラー個所をつぶしていくことに
どうやら、クーポンが表示する個所を指定するのに、プラグイン側が、「このidのこのclassのこのタグのここんとこ!」的な指定をしているため、そのタグがないよ、というエラー
その前に、このクーポンプラグイン、【オーナーズストア】→【プラグイン管理】→【プラグイン管理】で、インストールして「有効」にしただけでは使えない
「使い方」とかどっかに書いてあったのかもしれないけど、見ていないのエラーログ見たら、以下の3ファイルのパーミッションを「644」に変えろって
・html/管理画面ディレクトリ/contents/plg_Coupon_coupon.php
・html/管理画面ディレクトリ/contents/plg_Coupon_product_select.php
・html/管理画面ディレクトリ/contents/plg_Coupon_coupon_input.php
次に、プラグインの
/data/downloads/plugin/Coupon/Coupon.php の、338行目あたりを見ると、ご親切に「カスタマイズしてある場合は要注意」と書いてある(ありがとうございます)個所を修正
・shopping/payment.tpl
・shopping/confirm.tpl
・mypage/history.tpl
↑だけをさわる【簡単バージョン】か、
・shopping/payment.tpl
・shopping/confirm.tpl
・mypage/history.tpl
・/data/downloads/plugin/Coupon/Coupon.php
・/data/Smarty/templates/使用テンプレート/shopping/plg_Coupon_payment.tpl
・/data/Smarty/templates/使用テンプレート/shopping/plg_Coupon_confirm.tpl
・/data/Smarty/templates/使用テンプレート/mypage/plg_Coupon_history.tpl
↑を変更する【推奨バージョン】か
【簡単バージョン】
空タグが多くなるので微妙だけど楽
「shopping/confirm.tpl」は、
#undercolumn #undercolumn_shopping の下に .delivname の table を作って、tr を 5つ作っておいたらOK
つまり、↓こんな感じでしょうか
「値引き」の記述 <table border="0" cellspacing="0" cellpadding="0" class="delivname"> <tr style="display:none;"><td> </td></tr> <tr style="display:none;"><td> </td></tr> <tr style="display:none;"><td> </td></tr> <tr style="display:none;"><td> </td></tr> <tr style="display:none;"><td> </td></tr> </table> 「送料」の記述
「mypage/history.tpl」は、
#mycontents_area .mycondition_area の下に .delivname の table を作って、tr を 6つ作っておいたらOK
つまり、↓こんな感じでしょうか
「手数料」の記述 <table border="0" cellspacing="0" cellpadding="0" class="delivname"> <tr style="display:none;"><td> </td></tr> <tr style="display:none;"><td> </td></tr> <tr style="display:none;"><td> </td></tr> <tr style="display:none;"><td> </td></tr> <tr style="display:none;"><td> </td></tr> <tr style="display:none;"><td> </td></tr> </table> 「合計」の記述
お支払方法・お届け時間等の設定(shopping/payment.tpl)は表示されているのでcssで調整でいけるかな
【推奨バージョン】
やっぱりやるからには美しいタグで
まずは「/data/downloads/plugin/Coupon/Coupon.php」
クーポン関係の挿入個所を、必要なタグは、 .com_coupon の前に挿入してね!と変更
//クーポン利用確認画面(購入確認画面)
if (strpos($filename, 'shopping/confirm.tpl') !== false) {
//indexの指定はカスタマイズしてある場合は要注意(デフォルトのec-cubeに対応)
$objTransform->select('.com_coupon')->insertBefore(file_get_contents($template_dir . 'default/shopping/plg_Coupon_confirm.tpl'));
}
//購入履歴画面
if (strpos($filename, 'mypage/history.tpl') !== false) {
//indexの指定はカスタマイズしてある場合は要注意(デフォルトのec-cubeに対応)
$objTransform->select('.com_coupon')->insertBefore(file_get_contents($template_dir . 'default/mypage/plg_Coupon_history.tpl'));
}
※クーポン利用画面がcssの変更でいけそうなのでさわらない
「shopping/confirm.tpl」は、
「送料」の上あたりにクーポンの記述を入れたいので変更
変更前
<small>送料:</small><strong><!--{$arrForm.deliv_fee|number_format}-->円</strong><br />
↓
変更後
<small class="com_coupon">送料:</small><strong><!--{$arrForm.deliv_fee|number_format}-->円</strong><br />
「mypage/history.tpl」は、
「合計」の上あたりにクーポンの記述を入れたいので変更
変更前
<div><small>合計:</small><span class="price text-bold"><!--{$tpl_arrOrderData.payment_total|number_format}-->円</span></div>
↓
変更後
<div class="com_coupon"><small>合計:</small><span class="price text-bold"><!--{$tpl_arrOrderData.payment_total|number_format}-->円</span></div>
「/data/Smarty/templates/使用テンプレート/shopping/plg_Coupon_confirm.tpl」は、以下に差し替え
<!--{*2011.11.27 SEED_KN クーポン機能*}-->
<!--{if $arrForm.coupon_check != "" && $arrForm.coupon_check != "0" }-->
<small>クーポン利用:</small><strong>-<!--{$arrForm.coupon_discount_price|number_format}-->円<!--{*(<!--{<!--{$arrForm.coupon_discount_percent|number_format}-->}-->%)*}--></strong><br />
<!--{/if}-->
<!--{*2011.11.27 SEED_KN クーポン機能*}-->
「/data/Smarty/templates/使用テンプレート/mypage/plg_Coupon_history.tpl」は、以下に差し替え
<!--{*2013.03.04 SEED クーポン機能*}-->
<div><small>クーポン利用:</small><!--{assign var=key value="coupon_discount_price"}--><!--{$tpl_arrOrderData[$key]*-1|number_format|h}-->円</div>
<!--{*2013.03.04 SEED クーポン機能*}-->
これで妙な空タグもなくOK

フォルダ内の全てのファイル名一覧がサブフォルダも含めて欲しいと思うことがあります
そんな時は↓
ダウンロード&インストールしたら、あとはフォルダ名一覧が欲しいフォルダを右クリックして、「Folder Mainifest」を選択するだけ
らくちん♪

そろそろエアコン入るかな
昨夜涼しくなってお散歩に行ったのだけど、帰ってきてからの疲れようが半端なかった!
大量に水を飲んで顔中べちょべちょにして(きれいに飲めない…)倒れこんでしまいました
なので、写真は別の日の、前足をちょこんとそろえて笑顔のやつ♪

カレンダーを表示するプラグイン The Events Calendar すばらしすぎです!
何がって、カスタマイズし放題!!
・デフォルト表示の色がサイトに合わなくても、cssファイルで大幅修正可能
・表示したくないものもcssで修正可能!
・そして何より、設定されているタグ類の使用方法が公開されているので、WPの外で使うことも可能!
トップページにがっつりカレンダーを表示するのではなくて、よくある新着情報のような形で表示させ、カレンダーで見たかったらこっち、直接記事を見たかったらこっち、のようにカスタマイズもできるし
↓とても参考にさせていただきました
【WordPress】ウィジェットでなくトップページにそのままイベントカレンダーを表示できるプラグイン
追記するなら、The Events Calendarは、
投稿タイプ = tribe_events タクソノミー = tribe_events_cat
です。
【スラッグの取得】
$cateslugs = tribe_get_event_cat_slugs( $post->ID ); echo $cateslugs[0];
【ターム名の取得】
$terms = get_the_terms( $post->ID , 'tribe_events_cat' );
foreach ( $terms as $term ) {
echo $term->name;
}

日曜日ひきこもりしてたら、横で笑ってるかのようなお顔でずっとお昼寝

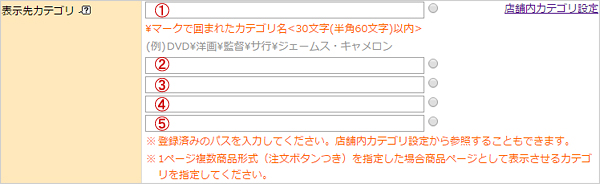
楽天ならカテゴリーをいくつか作って、商品ページ作ったら、↓の「表示先カテゴリ」欄の1~5に属するカテゴリーの「カテゴリー名」を入れたらいいものを…

Yahooでは、商品ページにそんな設定箇所がないので、まずは1つのカテゴリーに所属させて商品ページを作って、地道に他のカテゴリーと結び付けていく…
1. 【ページ編集】のサイドメニュー「カテゴリーページ作成」でカテゴリーAを作る
2. 1で作ったカテゴリーAをクリックした状態で、サイドメニュー「商品ページ作成」をクリック
3. 普通に商品ページAを作成
4. 【ページ編集】の「カテゴリーページ作成」でカテゴリーBを作る
5. 【商品管理】のサイドメニュー「カテゴリリスト」で、3で作った商品ページAをクリック
6. 表示された「商品一覧」の中の商品ページAの左にある「選択」の□をチェック
7. 「商品一覧」の上部メニュー「リンク」をクリック
8. これまで作成されたカテゴリーの一覧が表示されるので、2個目に所属させたいカテゴリーの左の「選択」の○にチェック
9. 「確認」をクリック→「更新」をクリック
商品ページAが10個くらいのカテゴリーに所属してたら、地道に上記1~9を繰り返す…
商品数が多かったらCSVで一気に上げた方が早い

EC-CUBE3.013の同階層にWordpressをインストールして、その新着情報をショップのトップページに表示してみようかな、と
EC-CUBE2系ではPHPタグが普通に使えたので、「require (‘wp-load.php’);」でwordpressのタグを埋め込んで、うにゃうにゃと表示させていたのだけれど…
Symfony…苦手
でも↓こういうのを見つけた
TwigPHPExtension.php
twigの中で強引にPHPの関数を頭に「php_」を入れることで使えるようにしちゃう荒技
1.「src/Eccube/Twig/Extension/EccubeExtension.php」の「public function getFunctions()」に以下を追記
new \Twig_SimpleFunction('php_*', array($this,'phpFunctions'),array('is_safe' => array('html'))),
2.続いて「class EccubeExtension extends \Twig_Extension」内に以下を追記
public function phpFunctions()
{
$arg_list = func_get_args();
$function = array_shift($arg_list);
if(is_callable($function)){
return call_user_func_array($function, $arg_list);
}
$errMsg = 'Called to an undefined function : <b>php_' . $function . "</b> ";
trigger_error($errMsg, E_USER_NOTICE);
return NULL;
}
3.サーバー内のどこでもいいので、以下のような内容の「news.php」ファイルを作成
※「wp-load.php」のパスを間違えないように
<?php
$webroot = $_SERVER['DOCUMENT_ROOT'];
require ($webroot.'/wp-load.php'); ?>
<style type="text/css">
#top_info {
padding:0 10px 15px 18px;
width:100%;
}
#top_info span {
padding-right:15px;
}
#top_info li {
line-height:2;
}
#top_info li a {
text-decoration:none;
color:#666;
display:block;
}
#top_info li a:hover {
color:#333;
}
</style>
<ul id="top_info">
<?php
$newslist = get_posts( array(
'category_name' => 'information',
'posts_per_page' => 5
));
foreach( $newslist as $post ):
setup_postdata( $post );
?>
<li><a href="<?php the_permalink(); ?>" target="_blank"><span><?php the_time('Y.n.d'); ?></span>
<?php the_title(); ?></a></li>
<?php
endforeach;
wp_reset_postdata();
?>
</ul>
4.EC-CUBE内の新着情報を表示するブロック「app/template/default/Block/news.twig」を以下に書き換え
<div class="col-sm-9 news_contents">
<div id="news_area">
<h2 class="heading01">新着情報</h2>
<div class="accordion">
<div class="newslist">
{{ php_file_get_contents('http://ドメイン名/news.php') }}
</div>
</div>
</div>
</div>
いつかSymfonyを好きになれる日が来るのかな…

1.本家サイトからダウンロードしたEC-CUBE3を解凍して、以下だけアップロード
app html src vender autoload.php cli-config.php
2.「http://○○○/html/」にアクセスし、インストール
3.サーバーの以下をダウンロードして、変更後、アップロード
「index.php」
require __DIR__.'/../autoload.php'; を require __DIR__.'/autoload.php';
「index_dev.php」
'/../autoload.php' を '/autoload.php' '/../app/config/eccube/config_dev.yml' を '/app/config/eccube/config_dev.yml' '/../app/cache/profiler' を '/app/cache/profiler'
「/app/config/eccube/path.yml」
「root_urlpath:」の「/html」を削除